Jednym z głównych zadań stojących przed projektantami układu nowych witryn jest szybkie ładowanie stron przez przeglądarki. A ponieważ nie wszystkim użytkownikom podoba się minimalistyczny design, musisz znaleźć kompromis między pięknym projektem z eleganckimi elementami graficznymi a szybkością zasobu internetowego. Wcześniej, w celu zmniejszenia wagi obrazów, twórcy stron internetowych używali GIF-a lub JPG. Obecnie projektanci układów coraz częściej używają obrazów w formacie PNG. Spróbujmy razem dowiedzieć się, dlaczego tak się dzieje.
Dlaczego wymyślono format PNG

Skrót, który jest nazwą tego typu grafiki, składa się z pierwszych liter następujących angielskich słów: przenośna grafika sieciowa, co można przetłumaczyć jako „ruchoma grafika do użytku w sieci”. Format-p.webp
Jaki jest format PNG
Dzisiaj powszechnie stosowane są dwie wersje tego algorytmu. W pierwszym przypadku używana jest 8-bitowa paleta kolorów, aw drugim 24-bitowa. Zdjęcie w formacie PNG-8 w porównaniu do wersji-g.webp
- Udoskonalony algorytm kompresji niwelujący utratę jakości.
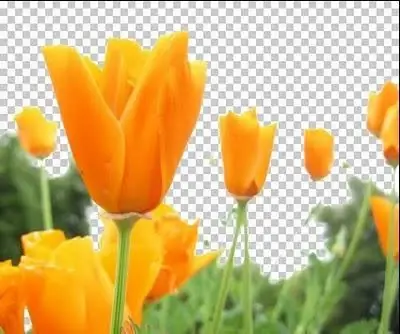
- Możliwość korzystania z przezroczystości alfa zapewnia 256 różnych poziomów przezroczystości.
- Obecność korekcji gamma, która pozwala automatycznie dostosować jasność obrazu podczas odtwarzania w różnych programach.
- Dostępnych około 16,7 miliona kolorów.
Wszystko to razem przyczynia się do wykorzystania PNG24 do kompresji dowolnego obrazu zawierającego przezroczyste obszary, rysunki z dużą ilością kolorów i wyraźnymi obramowaniami obrazu.

Trend rozwojowy
Pomimo faktu, że dystrybucja formatu-p.webp

Większość programów graficznych użytkownika (np. MS Paint) przyjęła go jako standard do domyślnego zapisywania plików. Być może gdyby nie animacje i dziwactwa starszych wersji Internet Explorera,-g.webp






